Why Omega?

Ecommerce Expertise

Exceptional Support

Comprehensive Solution
Our Services
We deliver 28 cutting-edge apps that drive sales, boost conversions, and maximize CLV - all with the ultimate goal to take your ecommerce business to the next level of success.
Synctrack: Returns & Exchanges
Streamline returns & exchanges, refunds and return labels
Pareto: Quantity Breaks
Boost sales by creating volume discounts, quantity breaks for bulk buy
Consentik GDPR Cookies Consent
Avoid legal trouble with a law-compliant, fully customizable and easy cookie banner setup tool
Facebook Pixel
Track ad better via Multi Pixels, Conversion API, UTM, Catalog
DingDoong
Let customers choose How, Where and When to receive their orders
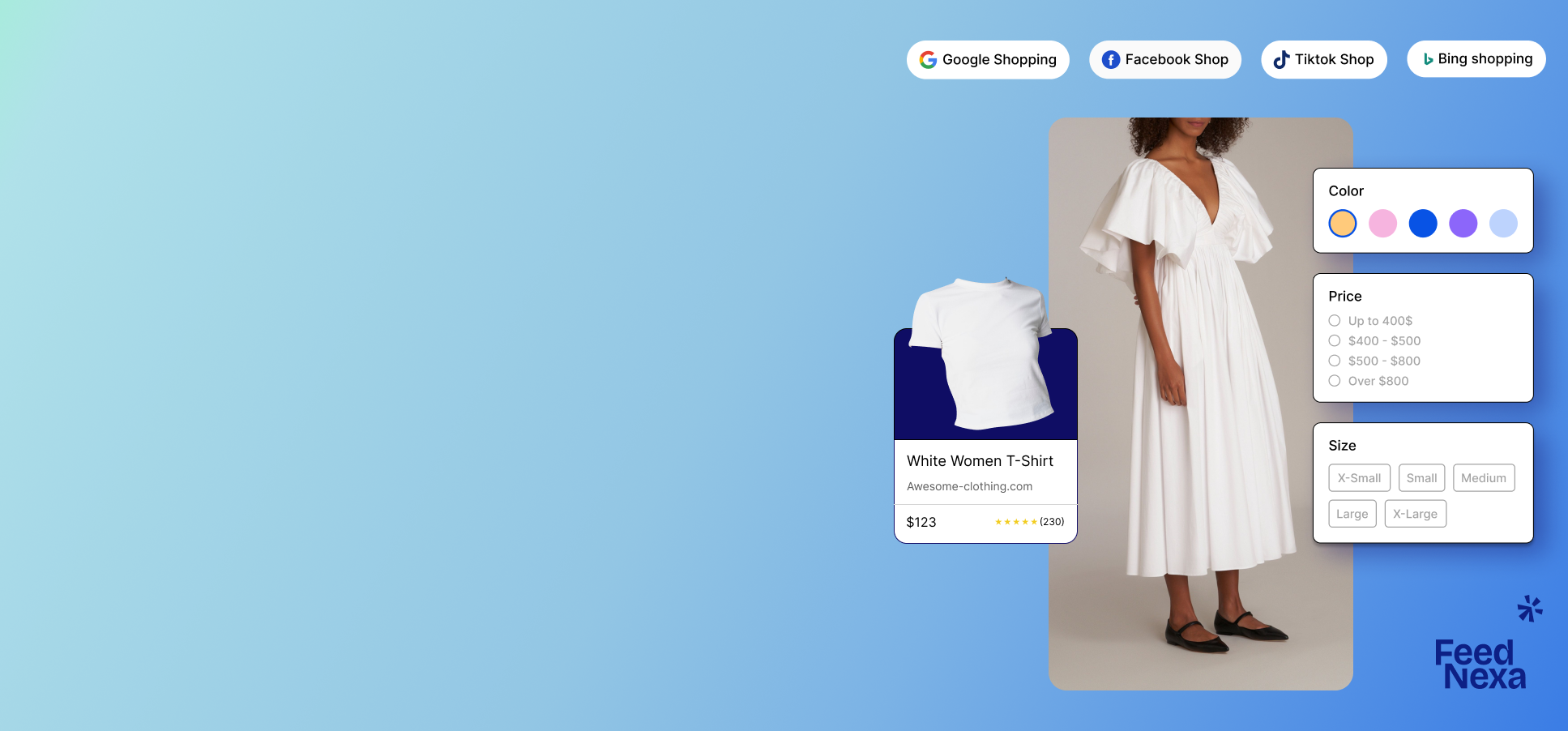
FeedNexa Google Shopping
Optimize your Google Shopping Ads by syncing data-rich product feed to Google Merchant Center
Pareto ‑ Order Limit
Low stock counter, manage limit quantity, order limits and transform sales strategy with Pareto
Synctrack PayPal Tracking
Auto-sync PayPal tracking info & Stripe. Faster PayPal funds release, build trust and avoid disputes
Tiktok Pixel
Optimize right with excellent Facebook Pixel & Conversion API data. Precise insights with UTM report
Blockify
Fraud filter, Geolocation Redirect and block IP, block country, city, and block bots using Proxy/VPN
Snapchat Pixels
Rev up Snapchat ad with powerful Snap Pixels & CAPI in a snap
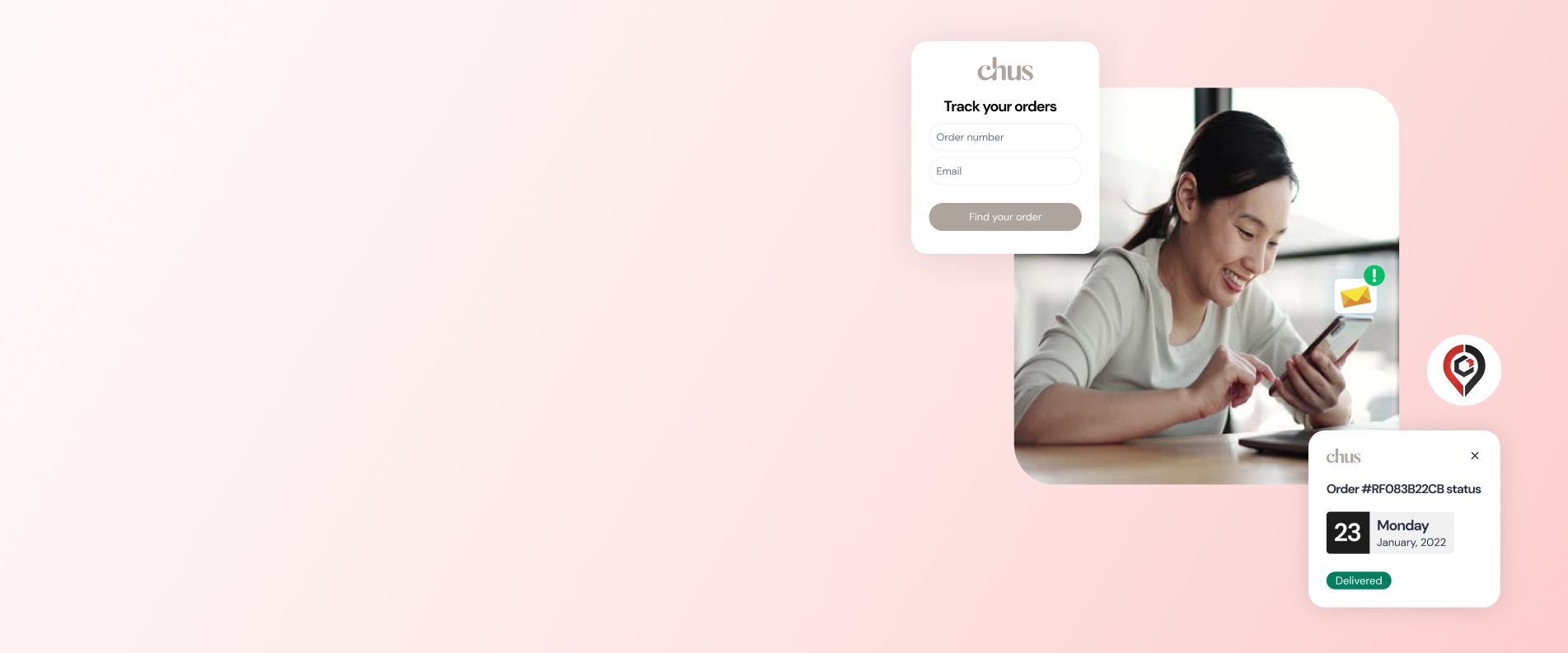
Synctrack Order Tracking
Keep track of your order progress with real-time order updates and shipment tracking with branded tracking page.
Estimated Delivery Date
Shipping time message, order deadline & shipping policy
Pinterest Pixels
Skyrocket your Ads with multiple Pinterest pixels & insights
Floatify
Floating buttons: Phone, Chat, SMS, Whatsapp live chat.
Trustify Reviews
Earn your customer trust and boost checkout by showing your Google Business reviews right on store
Twitter Pixels
Boost your Twitter Ad ROI with powerful Twitter Pixel events
Omega Messenger
Chat & engage with customers everywhere: Facebook Messenger, WhatsApp, Instagram, 20+ chat channels
Team Showcase
Introduce all team members' detail to build trust with clients
Blockify Age Verification
Add age check, age verification popup & age gate to your store
Product Video Gallery
Bring engaging videos to your eCommerce to captive more attention and sales
Blockify Checkout Rules
Customize checkout rules by order limits, hide payment & COD
Omega Event Calendar
Bring upcoming events from your Facebook Page to Store with eye-catching layouts
Auto Tags
Auto-tagging your orders tag and customers tag by automation flow
What our clients are saying
Grow your business with Shopify
Start your online journey with a 3-day free trial and enjoy selling for just $1/month for your first 3 months. Join millions of entrepreneurs transforming the shopping experience today!
Recent News
Explore our blog for expert insights, reports, and ecommerce tactics specifically designed for Shopify ecommerce businesses.
-

How to Run High-converting TikTok Ads without the Hassle?
TikTok is quickly becoming one of the most powerful platforms for eCommerce advertising. However,...
-

What is TikTok Smart Campaign? Smart or Manual is Right for You?
When launching TikTok Conversion Ads, one important question comes up: should you go with Smart or...
-

How to Build a Powerful Shopify Brand Identity: A Step-by-Step Guide
Want to create a brand that grabs attention in less than a second? Let's explore the key steps to...